지영이의 개발 블로그
react 기초 (10) - Lifecycle 과 useEffect 본문

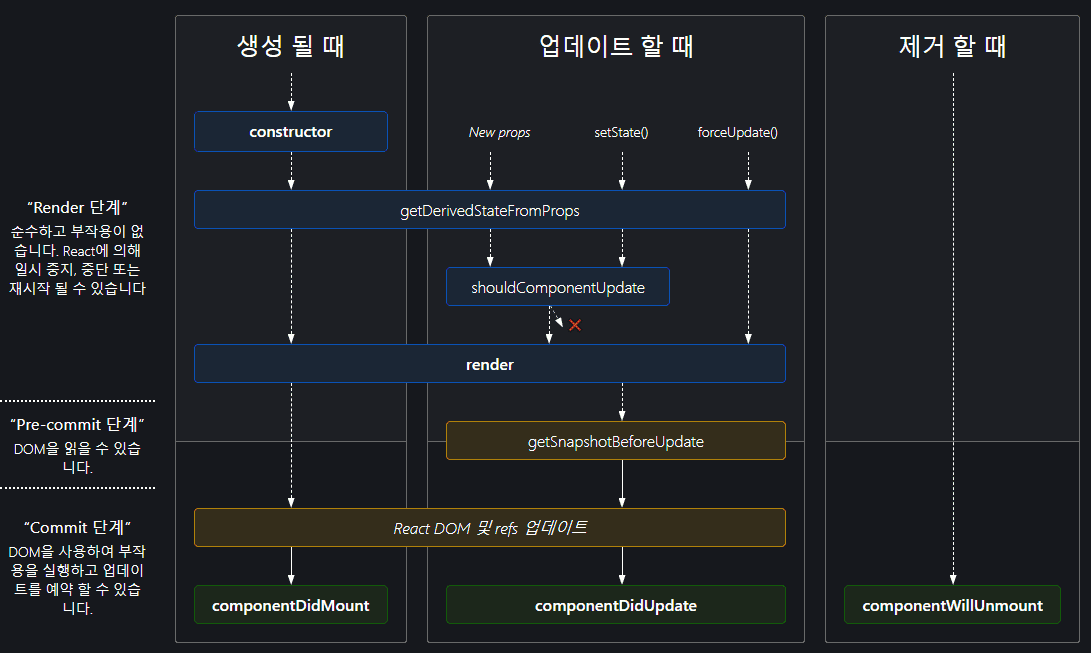
Lifecycle

컴포넌트는
1. 생성이 될 수도 있고 (전문용어로 mount)
2. 재렌더링이 될 수도 있고 (전문용어로 update)
3. 삭제가 될 수도 있습니다. (전문용어로 unmount)
=>컴포넌트가 장착이 될 때 특정 코드를 실행할 수도 있고
컴포넌트가 업데이트될 때 특정 코드를 실행할 수도 있다는 겁니다.

"Detail 컴포넌트 등장 전에 이것좀 해줘"
"Detail 컴포넌트 사라지기 전에 이것좀 해줘"
"Detail 컴포넌트 업데이트 되고나서 이것좀 해줘"
이렇게 코드좀 실행해달라고 간섭할 수 있는데
간섭은 갈고리를 달아서 합니다.
갈고리를 달아서 코드를 넣어주면 됩니다.
그럼 진짜 페이지 장착시, 업데이트시, 제거시 코드실행가능
갈고리는 영어로 hook이라고 합니다.
그래서 저걸 Lifecycle hook 이라고 부릅니다.

상단에서 useEffect import해오고
콜백함수 추가해서 안에 코드 적으면 이제 그 코드는 컴포넌트가 mount & update시 실행됩니다.
그래서 이게 Lifecycle hook 입니다.
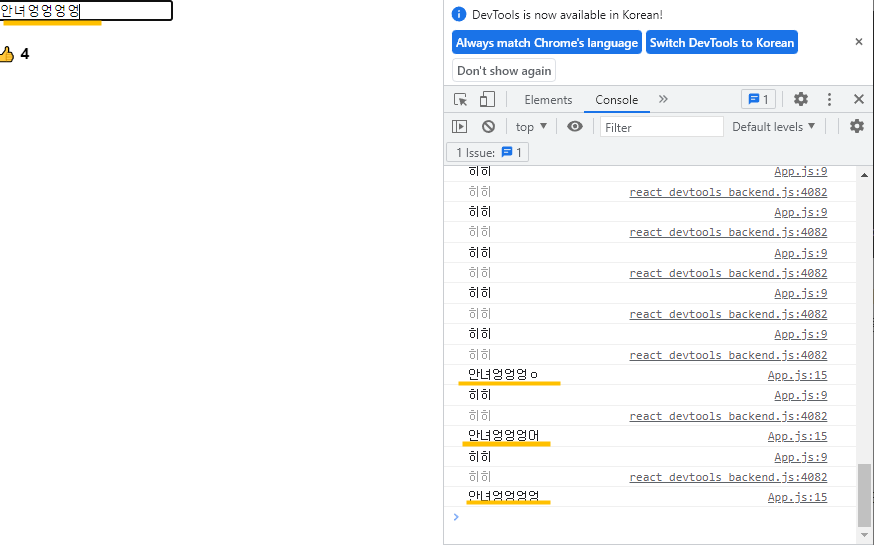
진짜 Detail 페이지 로드시 콘솔창에 '안녕' 출력됨.

=> 버튼누르면 ' 안녕' 이 출력 됨 !
💁♀️useEffect을 밖에 적어도 결과가 나오는데..? 왜만들어 논거지..?💁♀️
useEffect 안에 적은 코드는 html 렌더링 이후에 동작합니다.
예를 들어서 굉장히 시간이 오래걸리는 코드를 작동시킬때 유용하게 쓰일수 있겠죠?!

=>useEffect 안에 적으면 html 보여주고 나서 반복문을 돌림!
이런식으로 코드의 실행 시점을 조절할 수 있기 때문에 html렌더링이 빠른 사이트를 원한다면
useEffect 를 사용해주면 좋겠죠!
즉,컴포넌트의 핵심 기능은 html 렌더링이라 그거 외의 쓸데없는 기능들은 useEffect 안에 적으라는 소리입니다.
오래걸리는 반복연산, 서버에서 데이터가져오는 작업, 타이머다는거 이런건 useEffect 안에 많이 적습니다.
setTimeout 으로 동적인 UI만들기
Detail 페이지 후 2초후에 박스가 사라지게 해보는 코드를 작성해 보자

1.UI 상태를 저장할 state를 만들고 state에 따라서 UI가 어떻게 보일지 작성
2.alert가 true면 2초이내 구매시 할인을 보여주고 그게아니면 null값을 호출하겠다
3.alert라는 state를 true 로 바꾸면 2초이내 구매시 할인이 보이고 false로 바꾸면안보임

=>2초후 alert를 false로 바꿔주겠다고 코드를 짜면되겠다!
useEffect에 넣을 수 있는 실행조건

useEffect()의 둘째 파라미터로 [ ] 를 넣을 수 있는데
거기에 변수나 state같은 것들을 넣을 수 있습니다.
그렇게 하면 [ ]에 있는 변수나 state 가 변할 때만 useEffect 안의 코드를 실행해줍니다.

=>이코드는 keyword가 변화할 때마다만 조건이 실행됨!
( 다른 것들을 클릭해도 호출 되지않고 keyword( 즉 input에 입력할때)만 실행됨)

clean up function : destory 될때 실행
- mounth시 실행안됨 , unmount시 실행됨

useEffect 동작하기 전에 특정코드를 실행하고 싶다면 return ( ) => { }안에 넣을 수 있음.

=>이런식으로 타이머를 제거하고 싶으면 clearTimeout(타이머)코드를 짜면 되는데
타이머 장착하기 전에 기존 타이머가 있으면 이를 제거해줌
(참고1) clean up function에는 타이머제거, socket 연결요청제거, ajax요청 중단 이런 코드를 많이 작성합니다.
(참고2) 컴포넌트 unmount 시에도 clean up function 안에 있던게 1회 실행됩니다.
응용-<input>에 숫자말고 다른거 입력하면 알림 띄우기!
<input>에 입력한 값을 출력해보면 문자 형태로 출력이 된다.
'ㄱㄴㄷ'이렇게 숫자가 없는 문자인지 파악하고 싶다면
isNaN( ) 을 쓰면 되는데
isNaN('abc') 는 true 이고
isNan('123')은 false가 나옴

총정리


'React > React기초' 카테고리의 다른 글
| react 기초 (12)-탭 UI만들기...if (0) | 2022.05.23 |
|---|---|
| react 기초( 11 )- ajax (0) | 2022.05.23 |
| react 기초 (9) -라우터 (0) | 2022.05.23 |
| react 기초 (8) - 데이터 바인딩 (0) | 2022.05.23 |
| React 기초( 7 ) -import ,export (0) | 2022.05.20 |




