지영이의 개발 블로그
react 기초 (9) -라우터 본문
리액트 라우터 설치,셋팅
react-router-dom6 사이트에서 설치 과정 그대로 따라하면됨!!
1) 터미널 열어서 npm install react-router-dom@6 입력해서 설치
2) index.js 파일에서

페이지 나누는법
<리액트 미사용>
1. html 파일 만들어서 상세 페이지 내용 채움
2. /detail 로 접속하면 html 파일 보내줌
<리액트 사용>
1.컴포넌트 만들어서 상세페이지 내용 채움
2.누가 /detail 접속하면 그 컴포넌트 보여줌

=>우선 상단에서 여러가지 컴포넌트를 import 해오고
=><Routes>를 만들고 그안에 <Route>를 작성
=><Route path="/url경로" element={ <보여줄html> } /> 이렇게 작성하면 됨.
페이지 이동버튼


=>요렇게 링크가 만들어져 클릭하면 각각의 url 경로로 이동!
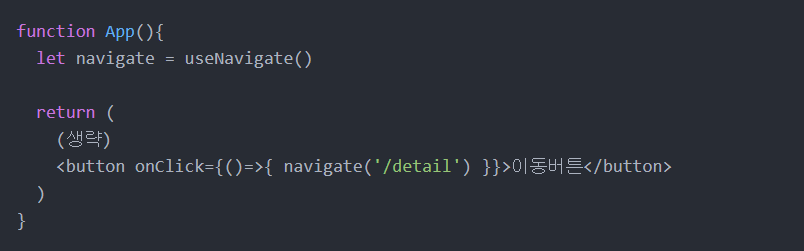
navigate
페이지 이동기능을 만들고 싶을때 useNavigate()를 사용한다

위처럼Link 를 써도 되지만 useNavigate()를 이용해서 사용해줘도 됩니다
404 페이지
이상한 경로로 접속

했을때 "없는 페이지 입니다" 를 보여줌
nested routes - 서브경로 만들기
/about/member로 접속하면 회사멤버 소개하는 페이지
/about/location으로 접속하면 회사위치 소개하는 페이지
를 만들고 싶을때
1)

이방법도 가능하지만
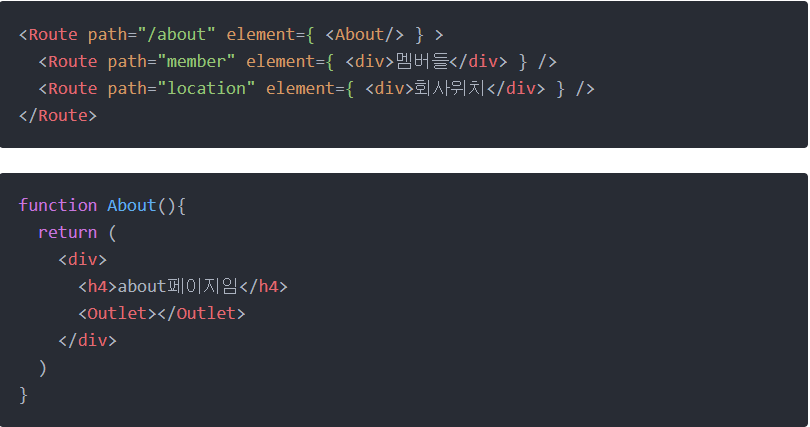
2)

이렇게 <Route>안에<Route>를 넣어서 쓰는 방법을 Nested routes 라고 함
=>/about/member로 접속시 <About> &<div>멤버들</div> 을 보여줍니다.
/about/location으로 접속시 <About> & <div>회사위치</div> 을 보여줍니다.
2번 방법으로 코드를 짜면 /about/member로 접속시 <About>안에 <div>멤버들</div>를 보여줌!!
* <About> 컴포넌트 안에 <div>를 어디다 보여줄지 표기를 해야함 *


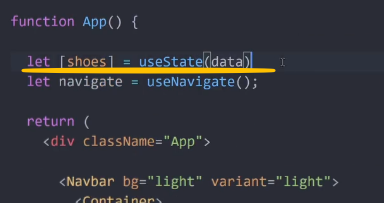
상세페이지에 상품명 표기

=>상품명,콘텐트,가격을 shoes라는 state에 저장되어있는 상품정보들( data)를 Detail 컴포넌트에 전송해줘야함



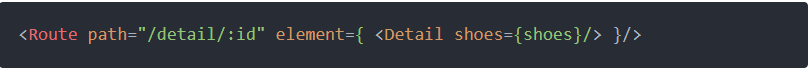
상세페이지 여러개 만들기 - 파라미터 문법

이렇게 만들면 됨!!
💁♀️상품이 100개라면 <Route>를 100개 만들어야 하나? 해결방법은 뭐징?💁♀️

=>URL 파라미터 문법을 사용하면됨!!!
/detail/아무거나 입력 했을때
/detail/0 , detail/우엥 , detail/233 등등

0이라고 하드코딩해놨던 자리에
현재url파라미터에 입력된숫자를 넣는겁니다.
그럼 /detail/1로 접속하면 1번째 상품명을 보여줄 수 있음.
/detail/0
/detail/1
/detail/2
접속하면 shoes[0] 번째
shoes[1]번째
shoes[2]번째
<Detail>컴포넌트를 보여줌
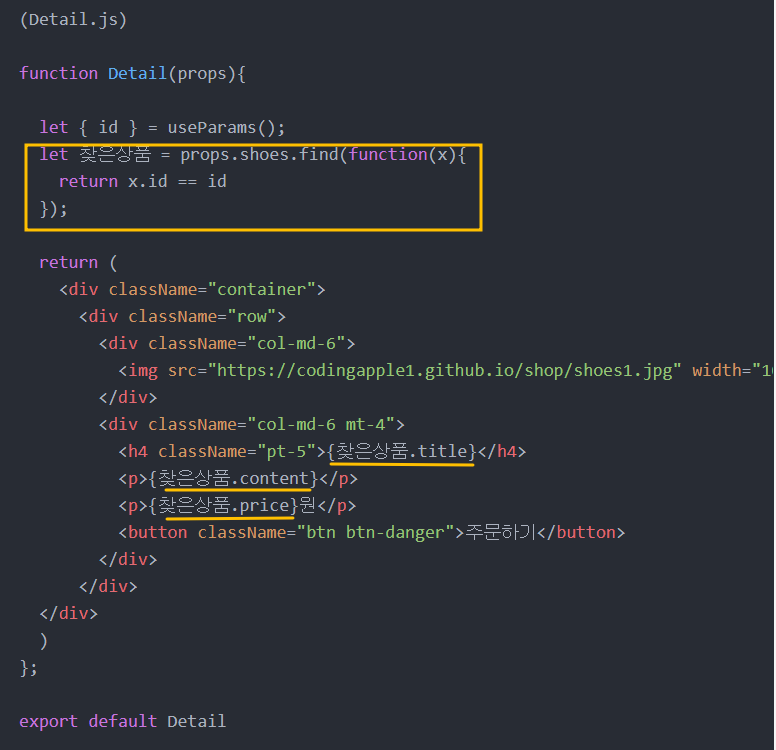
오류 해결
🤷♀️자료의 순서가 변경되면 상세 페이지도 고장나는 문제를 어떻게 해결하지?🤷♀️
.find( ) 라는 문법이 있는데 이걸 쓰면 array 자료안에서 원하는 항목만 찾아올 수 있습니다!!
array 자료 .find(()=>{return 조건식})

1. find()는 array 뒤에 붙일 수 있으며 return 조건식 적으면 됩니다. 그럼 조건식에 맞는 자료 남겨줌
2. find() 콜백함수에 파라미터 넣으면 array자료에 있던 자료를 뜻합니다. 전 x라고 작명해봤음
3. x.id == id 라는 조건식을 써봤습니다. 그럼 array자료.id == url에입력한번호 일 경우 결과를 변수에 담아줍니다.
그럼 {상품1개} 남음
4. 마지막으로 찾은 {상품1개}를 html에 데이터바인딩해놨습니다.
'React > React기초' 카테고리의 다른 글
| react 기초( 11 )- ajax (0) | 2022.05.23 |
|---|---|
| react 기초 (10) - Lifecycle 과 useEffect (0) | 2022.05.23 |
| react 기초 (8) - 데이터 바인딩 (0) | 2022.05.23 |
| React 기초( 7 ) -import ,export (0) | 2022.05.20 |
| React 기초 ( 6 )- Bootstrap (0) | 2022.05.20 |




