지영이의 개발 블로그
React 기초( 7 ) -import ,export 본문
상품 데이터

상품데이터 3개가 있는데 이것을 html에 보여주기위해 위의 자료를 state에 보관해 놓고 html에 데이터바인딩 해보도록 하겠다.
위자료를 해석하면 [array 자료]에 상품정보가 {object자료}형식으로 넣어준것
=> [ { } , { } , { }] 이런형식으로 구성돼있다.

import/export
다른파일에 있던 자료를 가져오려면 import/export 문법을 사용해야 한다.

위의 상품데이터들을 state로 만들고 싶은데 usestate( ) 안에 넣기에는 너무 길다 .
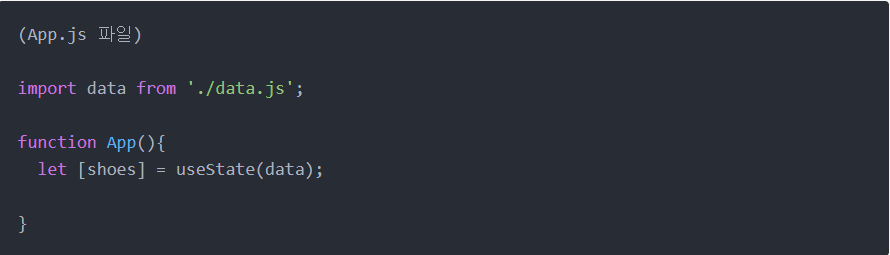
그래서 다른파일에 보관하고 import 해올 수 있다.
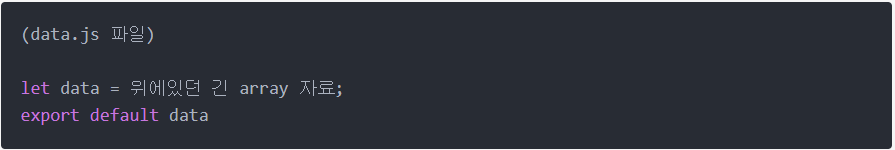
예를 들어 data.js라는 파일이 있는데 거기 있던 변수를 App.js에 가져와서 쓰고 싶으면

export default 변수명 ; <<이렇게 쓰면 원하는 변수를 밖으로 내보낼 수 있슴

export 했던 변수를 다른파일에서 사용하고 싶다면 import 작명 from './파일경로'하면 됨
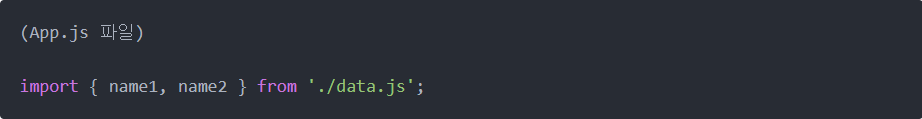
여러개의 변수를 내보내고 싶을때
export default 말고 export{}/import{}문법을 쓰면됨.


상품데이터도 다른 파일에 저장하기


상품데이터를 html에 데이터바인딩
import해온 상품3개의 데이터를 각각 상품의 제목,설명,가격들을 알맞은 자리에 데이터 바인딩 해보도록 하겠슴다

응용
1. 오늘 만든 상품목록을 컴포넌트로 만들어보기.


2. shoes를 Card 컴포넌트에 데이터 바인딩
shoes라는 state가 App컴포넌트에 있기 때문에 그걸 App 자식인 Card 컴포넌트가 쓰고싶으면

App->Card 이렇게 props 전송

🤷♀️이렇게 출력하면 똑같은 0번 상품만 3개 보이는데 왜일까?🤷♀️
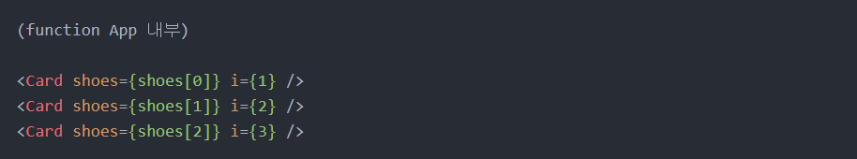
컴포넌트를 매번 다르게 보여주고싶다면 <Card>를 쓸때마다 각각 다른 정보를 props로 보내면됨


이렇게 보내면
첫째<Card>에는 {상품0정보}
둘때<Card>에는 {상품1정보}만 보낼 수 있음
여기서또문제🤷♀️상품사진 3개가 다 똑같이 보이는데 어떡하지?🤷♀️

props로 숫자를 내보내고

props.i 라고 출력하면 보냈던 0,1,2 숫자가 나옴 그걸 shoes0.jpg 자리에 집어넣는것!
+문자중간에 변수를 넣고싶다면 '문자'+변수+'문자' 쓰면됨
3. 반복적인 html이나 컴포넌트 map 반복문을 써보기.

반복되니까 map를 사용해서

이렇게 바꿔준다!
'React > React기초' 카테고리의 다른 글
| react 기초 (9) -라우터 (0) | 2022.05.23 |
|---|---|
| react 기초 (8) - 데이터 바인딩 (0) | 2022.05.23 |
| React 기초 ( 6 )- Bootstrap (0) | 2022.05.20 |
| react 기초( 5 ) - input (0) | 2022.05.19 |
| react 기초(4) -props (0) | 2022.05.19 |




