지영이의 개발 블로그
react 기초( 11 )- ajax 본문
서버란?
유저가 데이터달라고 요청을 하면 데이터를 보내주는 간단한 프로그램일 뿐입니다.
네이버웹툰 서버 : 유저가 웹툰 달라고 하면 웹툰 보내주는 프로그램
유튜브 서버 : 유저가 영상 달라고 하면 영상 보내주는 프로그램
입니다.
그래서 서버개발 별거아님
"누가 A를 요청하면 A를 보내주세요" 라고 코드짜는게 서버개발 끝입니다.

유저가 그냥 데이터달라고 떼쓰면 서버가 보내주진 않습니다.
서버에 데이터를 요청할 때는 정확한 규격에 맞춰서 요청해야하는데
1. 어떤 데이터인지 (URL 형식으로)
2. 어떤 방법으로 요청할지 (GET or POST)
잘 기재해야 데이터를 보내줍니다.
데이터를 가져올 때는 보통 GET 고르면 되고
데이터를 서버로 보낼 때는 POST 고르면 됩니다.
그리고 어떤 데이터를 보고싶은지 URL만 잘 기재하면 되는데
예를 들어서 쇼미더럭키짱이라는 네이버웹툰을 보고싶으면
https://comic.naver.com/webtoon/list?titleId=783054 여기 URL로 GET요청하면 보내줍니다.
예를 들어서 독립일기라는 네이버웹툰을 보고싶으면
https://comic.naver.com/webtoon/list?titleId=748105 여기 URL로 GET요청하면 보내줍니다.
URL을 어떻게 알았냐고요?
네이버 웹툰 서버개발자에게 물어보거나 URL이 기재된 html 페이지를 찾아보거나 그러면 됩니다.
GET/POST 요청하는 법?
GET요청을 날리고 싶으면 가장 쉬운 방법은 브라우저 주소창입니다.
거기에 URL 아무거나 적으면 그 곳으로 GET요청을 날려줍니다.
진짠지 테스트해보셈
POST요청을 날리고 싶으면
<form action="요청할url" method="post"> 태그 이용하면 됩니다.
그럼 폼이 전송되었을 때 POST요청을 날려줍니다.
근데 GET, POST 요청을 저렇게 날리면 단점이 뭐냐면 브라우저가 새로고침됩니다.
AJAX란?
서버에 GET, POST 요청을 할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는
간단한 브라우저 기능을 AJAX라고 합니다.
그거 쓰면 새로고침 없이도 쇼핑몰 상품을 더 가져올 수도 있고
새로고침 없이도 댓글을 서버로 전송할 수도 있고
그런 기능을 만들 수 있는 것임
AJAX로 GET/POST요청하려면 방법 3개 중 택1 하면 됩니다.
1. XMLHttpRequest라는 옛날 문법 쓰기
2. fetch() 라는 최신 문법 쓰기
3. axios 같은 외부 라이브러리 쓰기
3번이 가장 편하니 3번을 써봅시다.
터미널 열어서
npm install axios 하면 설치 끝입니다.
AJAX 요청 하는법 -동적인 UI만들기
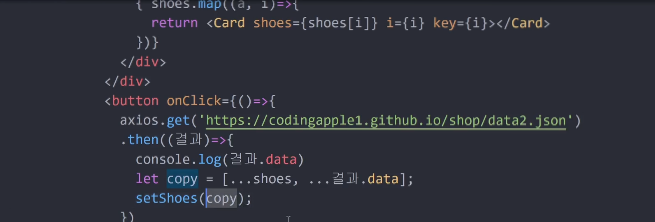
https://codingapple1.github.io/shop/data2.json 이 URL로 GET요청을 하면 상품 3개를 가져와줍니다.
여기로 요청해봅시다. ★
1)shoes 라는 state를 변경해야 하니까 변경함수 setshoes를 입력

2)가져온 데이터를 shoes라는 state에 추가 해줘야함
shoes라는 state와 내가 가져온 데이터의 data를 찍어보면


큰 array안에 object 데이터가 3개 있는걸 알수있다
3)우리는 [{ } , { } ,{ } , { } ,{ } , { } ] 이렇게 두개를 합쳐서 만들어 볼것!!
.concat()함수를 활용 해도 되지만 다른방법으로 해볼것!

이렇게 입력하면 shoes와 결과.data에 [ ] 를 벗기고 둘을 합쳐줄수 있음 !!!!
[{ } , { } ,{ } , { } ,{ } , { } ] 생긴 array를 만들 수 있겠쥬?

만들어 놓은걸 shoes라는 state에 넣어주면(변경해주면)완성!
동시에 AJAX 여러개 요청

응용
1.버튼을 2번누르면 7,8,9번 상품을 가져와 html로 보여주기
-https://codingapple1.github.io/shop/data3.json
-유저가 버튼 누른 횟수를 어디 변수나 state에 기록해두기
2.버튼을 3회누르면 상품이 더없다고 안내문 or 버튼을 숨기기
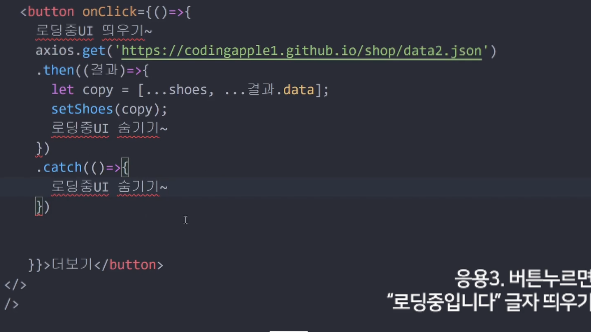
3.로딩중이라는 글자를 주변에 띄우기

'React > React기초' 카테고리의 다른 글
| react 기초 (13) - transition 애니메이션 주기 (0) | 2022.05.23 |
|---|---|
| react 기초 (12)-탭 UI만들기...if (0) | 2022.05.23 |
| react 기초 (10) - Lifecycle 과 useEffect (0) | 2022.05.23 |
| react 기초 (9) -라우터 (0) | 2022.05.23 |
| react 기초 (8) - 데이터 바인딩 (0) | 2022.05.23 |




