지영이의 개발 블로그
리액트 기초 (16)- localStorage 최근 본 상품 만들기 본문
localstorage
새로고침 하면 왜 state가 초기값으로 돌아가기에
데이터를 서버없이 localstorage로 반영구적으로 저장할 수 있는 저장공간 .
1.localstorage는 key :value 형태로 저장가능하다
2. 문자데이터만 저장가능하고 최대5mb이다
3.사이트 재접속 해도 남아있음 !
<문법>
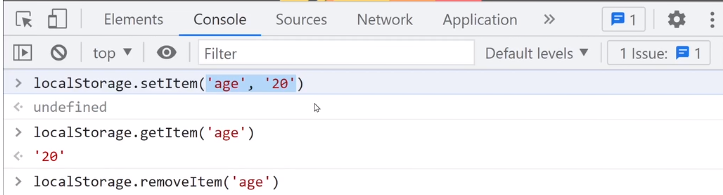
localStorage.setIten('이름','값') 이라고 해주면 데이터 저장 할 수 있다.
localStorage.getIten('이름') 이라고 해주면 데이터 출력 할 수있다.
localStorage.removeItem('이름') 데이터 삭제 할수있다


🤷♀️array/object 를 저장하고 싶다면?!🤷♀️
=>JSON 형태로바꿔주면 됨!!


=>이처럼 object 자료를 문자로 강제로 변환 안됨!!!


=>"{"name":"kim"}" 이렇게 저장이됩니다!
그런데 hetitem으로 obj를 꺼내도 "{"name":"kim"}" 출력이 됨 ㅠㅠ
해결방법은 JSON을 다시 array/object로 변환해줘야함 !!
JSON.parse() 함수 사용 하면됨!!


=>출력하면 이렇게 object 자료형으로 변환해줌 !!

object 자료기 때문에 .name처럼 필요한것만 꺼내서 쓸수 있게됨 ㅎㅎ!!
응용
1. 누가 Detail 페이지 접속하면
2.현재 페이지에 보이는 상품id 가져와서
3. localStorage에 watch항목에 있던 [ ] 에 추가.. 이런식으로 코드를 짜주면 되겠죠?!

1. 상세페이지에서 봤던 상품의 번호들을 array 형태로 localstorage에 저장하기

0번상품 detail페이지를 보면 localstorage에 0을추가 1번상품을 보면 1을 추가 2번상품을 보면 2를 추가


2.[] <= 사이트 처음 접속한 사람을 위해 array 자료가 기본으로 있어야함

여기서 array 자료는 그냥 저장 할 수없고 json 으로 바꿔야 하니까

이렇게 코드를 짜준다
3.detail 페이지에 가서 detail/0 detail/{id}라고 앞에서 코드를 짜줬음

찾은상품의 id를 가져와서 이걸 localStorage에 추가하려면

localStorage에 watch항목에 추가는
localStorage에 있던 기존 데이터( [ ] )를 수정하고 그런건 불가능하다고 했습니다.
입력/출력밖에 안됩니다.

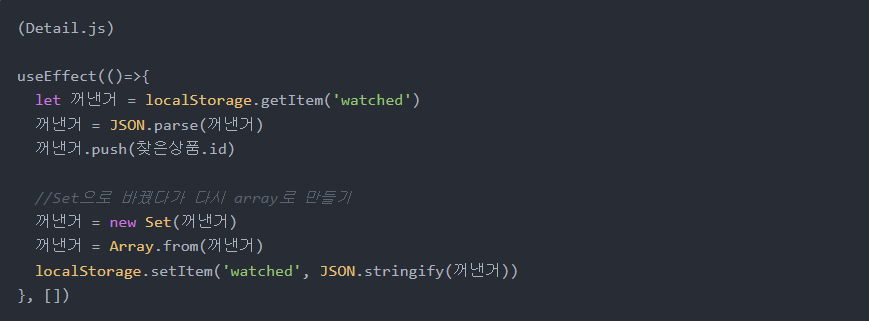
=>그래서 watch에 있던 [ ] 빼서 json형식이기때문에 array로 바꿔주는 json.parse함수를 사용하고
array([])에 찾은상품.id를 추가하고
다시 watch 항목으로 저장하는 식(array 이기떄문에 json으로저장해야함)으로 코드짜면 됩니다.!
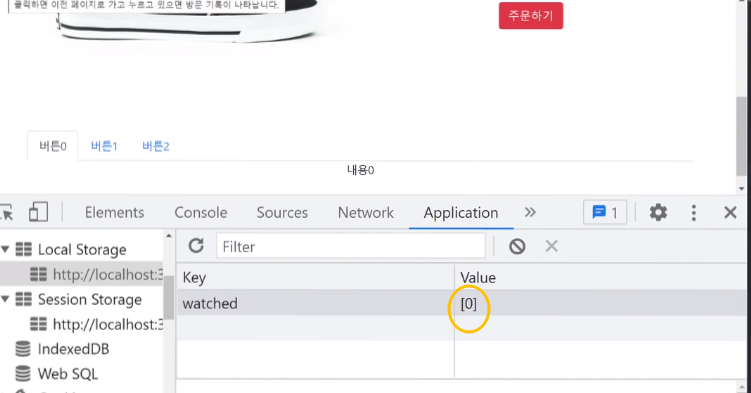
([0] <-이런식으로 저장됨)

이렇게 하면 detail/1로 접속하면 1이 저장되는걸 볼수있다 !!
*중복 제거하기 *
1번상품을 계속 클릭하면( detail/1로 계속 접속하면)계속 1이 추가되는데 이미 1이 있으면 추가하지말기 라고 코드를 짜주면되겠다.
조건문 쓰거나 set 자료형(중복을 허용하지않은 array 형)으로 중복제거 할 수도 있음
array->set->array

그래서 Set으로 바꿨다가 다시 array로 변환해봤습니다.
구글찾아보니 new Set(array자료) 하면 array를 Set으로 바꿀 수 있고
Array.from(Set자료) 하면 Set을 array로 바꿀 수 있다는군요.
localStroage에 state를 자동저장되게 만들고 싶다면
이미 watched 항목이 있으면 setItem() 하지말아주세요~ 라고 코드를 짜면됨
이렇게 직접 코드짜도 되긴 하는데
redux-persist 이런 라이브러리 설치해서 쓰면 redux store 안에 있는 state를 자동으로 localStorage에 저장해줍니다.
state 변경될 때마다 그에 맞게 localStorage 업데이트도 알아서 해줌
하지만 셋팅문법 복잡하고 귀찮습니다.
그래서 요즘은 신규 사이트들은 Redux 대신 Jotai, Zustand 같은 라이브러리를 사용합니다.
같은 기능을 제공하는데 셋팅도 거의 필요없고 문법이 훨씬 더 쉬우니까요.
그리고 그런 라이브러리들도 아마 localStorage 자동저장기능들이 있습니다.
'React > React기초' 카테고리의 다른 글
| react 기초(15)-redux2 (0) | 2022.05.24 |
|---|---|
| react 기초(14) - Redux (0) | 2022.05.24 |
| react 기초 (13) - transition 애니메이션 주기 (0) | 2022.05.23 |
| react 기초 (12)-탭 UI만들기...if (0) | 2022.05.23 |
| react 기초( 11 )- ajax (0) | 2022.05.23 |




