지영이의 개발 블로그
react 기초(15)-redux2 본문
state가 array/object 인경우 변경 하는법!
👍여기서 ' Kim' - > 'park' 이렇게 변경 하고 싶으면 state 변경 함수를 어떻게 만들어야 할까?


요렇게 변경 해주고
버튼누르면 {name : ' kim' }이 {name : 'park' }으로 변경되게 하려면

->return옆에 코드를 입력해주면 기존 state를 변경해줌 ㅎㅎ!

* array/object의 경우 직접 수정해도 state가변경 *
👍버튼 누르면 age가 +1 되는 기능을 만들어보자
* array/object의 경우 return 없이 직접 수정해도 state가변경 *

먼저 increase 라는 함수를 만들어주고 age를 +1씩 증가하게 만들어줌

버튼을 클릭했을때 dispatch 안에 increase 함수를 쓰겠다고 코드를 짜주면 잘 실행됨 ㅎㅎ
👍+1 말고 +10도 해주고 +100 등등도 해주고 싶다면 ? 파라미터 문법을 사용하자!

이렇게 increase 10을 더해주는 함수 increase 100을 더해주는 함수로 만들 수이씀 ㅎㅎㅎ

=> payload(화물 보낸거 출력 해주는 문법) 사용해줘야 잘됩니다 ㅜㅜ

이제 cart.js로 돌아와서 100을 넣어주면 100을 더해주는 increase함수가 됨 ㅎㅎ
코드가 길면 다른 파일로 저장해 뒀다가 가져오는 식으로 하고 싶다면
파일 하나 만들어서
store.js에 있던 긴코드를 userSlice.js 라는 새로운 파일로 옮긴다

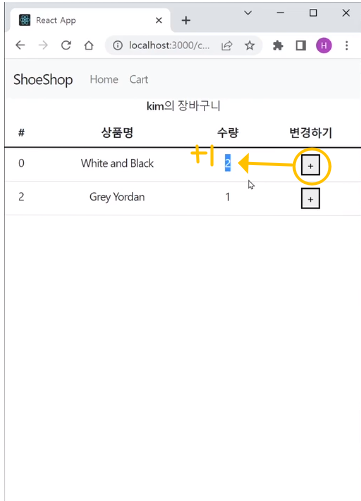
응용1+ 버튼을 누르면 해당 상품의 수량부분이 +1 되는 기능을 만들어옵시다.

방법1: 0번째 버튼을 누르면 0번째 상품 +1 해도 되지만
방법2: + 버튼을 누르면 #밑에 id와 동일한 id가진 상품을 수량에 + 1 방법이 더 정확함
방법1

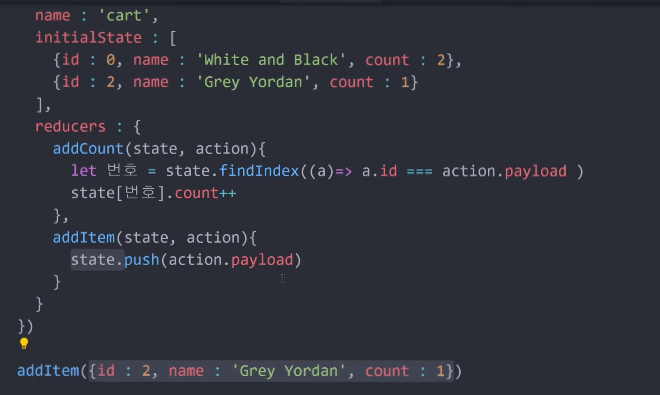
reducers에 state 변경 함수를 써주고 state의 0번째 index에 count +1 씩 해주겠다 라고 하고

action을 뚫어주고 파라미터 문법을 이용해 addCount(숫자)
숫자안에1,2,3,4...등 넣어서 사용할 수 있음.

까먹지 말고 꼭 해주기!

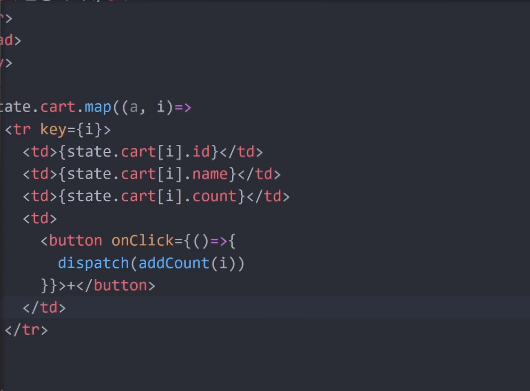
addCount 함수를 import 해주고 dispatch를 써준후 버튼을 클릭하면 addCount함수의 i번째배열의 count가 1씩 증가.
방법2: findindex()사용

버튼 누르면 옆에 있던 상품 id를 가져와 payload로 전송해줘 라고 코드를 짜고

payload와 같은 id를 가진 상품을 state에 찾아서 +1해달라고 코드를 짜면됩니다
=>위에 코드는 a.id와 payload(가져온거) 같으면 그게 몇번째 자료인지 변수(번호)에 저장하라는 뜻
응용2:상세페이지 주문하기 버튼을 누르면 새로운 상품이 state에 추가되는 기능을 만들기.

주문하기 버튼을 누르면 위의 상품이 뿅 하고 들어 가도록 만들어 보자


방법은 push 함수를 사용해 주면됨

파라미터 문법을 활용하면 addIten()안에 다양한 값을 넣어 추가해 줄수있습니다 ㅎㅎ!

주문하기 버튼을 클릭하면

요롷게 장바구니에 추가됨 ㅎㅎ!! wowowowowowowowow 신기하구만
'React > React기초' 카테고리의 다른 글
| 리액트 기초 (16)- localStorage 최근 본 상품 만들기 (0) | 2022.05.27 |
|---|---|
| react 기초(14) - Redux (0) | 2022.05.24 |
| react 기초 (13) - transition 애니메이션 주기 (0) | 2022.05.23 |
| react 기초 (12)-탭 UI만들기...if (0) | 2022.05.23 |
| react 기초( 11 )- ajax (0) | 2022.05.23 |




