지영이의 개발 블로그
(5)HTML에 DB데이터를 꽂아넣기 (EJS) 본문
만든 폼을 전송하면 데이터를 받아와서 DB에 저장하기
/add 라는 경로로 post요청하면 데이터 2개(날짜 ,제목)을 보내주는데
이때, 'post'라는 이름을 가진 collection에 두개 데이터를 저장하기

</list로 방문하면 ejs 파일을 보내주자>
그냥 HTML 파일만 보내주면 흔히 말하는 Static페이지가 됩니다.
HTML에 실제 DB 데이터를 넣어서 보내줄 수가 없으니까요.
그래서 EJS, Pug같은 템플릿 엔진을 사용합니다.
EJS는 서버 데이터를 HTML에 쉽게쉽게 박아넣을 수 있게 도와주는 일종의 HTML 렌더링 엔진입니다.
그럼 우리도 이걸 설치해서 DB 데이터를 HTML에 박아넣어보도록 합시다.
<설치>
npm install ejs
1.EJS 파일 만들기
EJS 파일은 그냥 html과 똑같이 만들어 쓰시면 됩니다.
근데 중간중간 EJS 문법으로 데이터를 꽂아넣을 뿐입니다.
그래서 파일을 빨리 하나 만들어봅시다.
그 전에 주의할점 : 작업폴더 내에 views라는 이름의 폴더를 하나 만드신 후
거기에 list.ejs 파일을 만드셔아합니다.

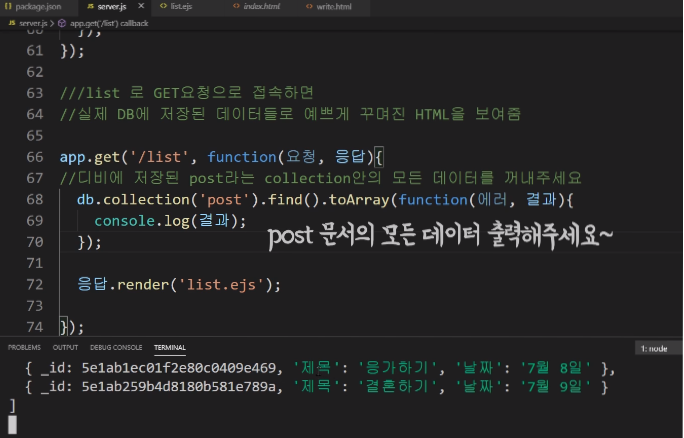
2.DB 데이터를 꺼내보자

3.html에 서버데이터를 집어넣어 보자


posts 에 들어있는 데이터 갯수만큼 h4여러개 생성

(EJS를 사용하면 HTML에 여러가지 자바스크립트 문법을 사용가능합니다.

HTML에 if문을 적용하거나 반복문을 적용하고 싶을 땐
<% %> 내부에 자바스크립트 문법을 담으시면 됩니다.
위의 예제 코드는 user 라는 변수가 참일 때만 내부 <h2> 코드를 보여줄 것입니다. )
'Node.js' 카테고리의 다른 글
| (7)AJAX를 이용해 삭제요청 하기 (0) | 2022.06.05 |
|---|---|
| (6)게시물마다 번호달아보기 (0) | 2022.06.04 |
| (4)데이터를 데이터베이스에 저장하기-MongoDB (0) | 2022.06.04 |
| (3)Post요청하기-입력한 데이터를 서버에 전송하는법 (0) | 2022.06.04 |
| (2)서버에 GET 요청 하기,부트스트랩,Nodemon (0) | 2022.06.04 |
Comments




