지영이의 개발 블로그
(3)Post요청하기-입력한 데이터를 서버에 전송하는법 본문

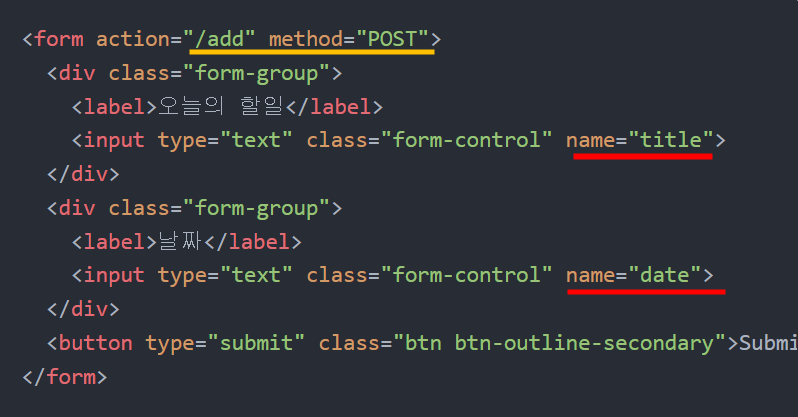
1. form 태그 셋팅
HTML의 form 내의 input들에 입력한 데이터들을 서버로 전송할 수 있습니다.
전송하고 싶다면 form 태그에 여러가지 전송 방법들을 명시해주시면 되겠습니다.

=>폼 전송버튼을 누를 시 /add 라는 경로로 POST 요청을 하는 폼이 완성되었습니다.
-form 태그의 method 속성은 GET/POST 중 어떤 요청을 할 건지 정해주는 부분,
-action은 어떤 경로로 요청할건지를 정해주는 부분입니다.
이제 전송버튼을 누를 때마다 서버에 input에 담긴 데이터들을 전송하게 됩니다.
- input마다 name 속성을 이용해 각각의 input에 이름을 써주었습니다.
폼 전송할 때 input에 이름이 있으면 서버에서 이게 어떤 input에 적혔던 데이터인지 알수 있음!
🙄input에 적은 정보는 어디있지?🙄


요청에 있는 정보를 꺼내서 쓸려면 body-parser를 설치해야함
2. body-parser 설치
1번까지만 해도 데이터가 잘 전송되긴 하는데, body-parser라는 라이브러리가 있어야
여러분이 보낸 데이터들 처리가 쉽게쉽게 가능합니다.
터미널을 켜서 npm install body-parser 혹은 yarn add body-parser를 입력
그리고 server.js 위쪽에 다음 코드를 추가합니다.
const bodyParser= require('body-parser')
app.use(bodyParser.urlencoded({extended: true}))하지만 2021년 이후로 설치한 프로젝트들은 body-parser 라이브러리가 express에 기본 포함되어있어서
따로 npm으로 설치할 필요가 없습니다.
app.use(express.urlencoded({extended: true}))이코드만 추가해주면됨
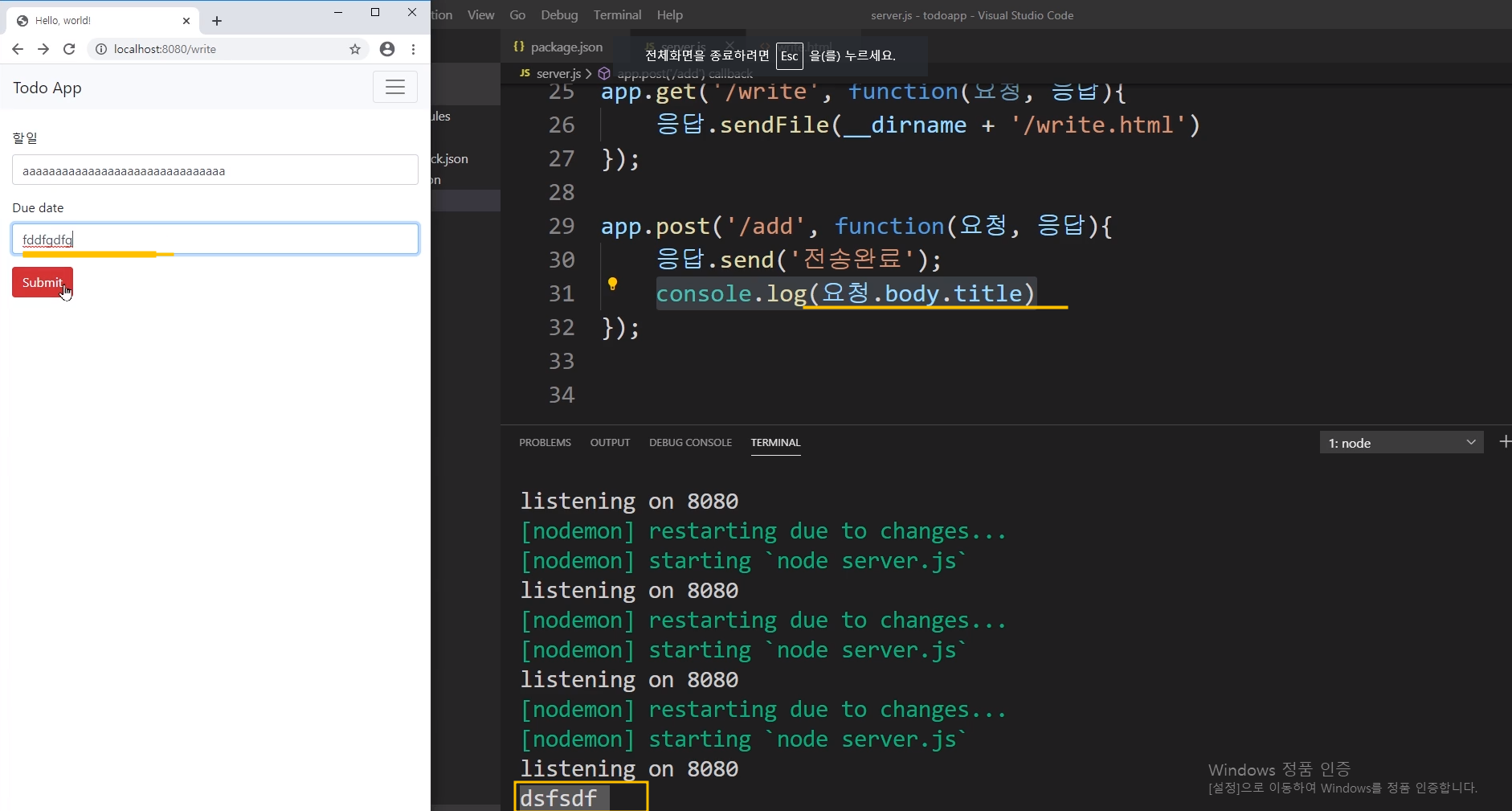
3. POST 요청 처리하는 코드짜기
따로 npm으로 설치할 필요가 없습니다.

input에 적은 정보가 서버에 전달됨!

object 자료형 으로 저장되는 걸 알수있음 그래서 원하는 데이터를 쉽게 뽑아줄 수 있 는것!
'Node.js' 카테고리의 다른 글
| (6)게시물마다 번호달아보기 (0) | 2022.06.04 |
|---|---|
| (5)HTML에 DB데이터를 꽂아넣기 (EJS) (0) | 2022.06.04 |
| (4)데이터를 데이터베이스에 저장하기-MongoDB (0) | 2022.06.04 |
| (2)서버에 GET 요청 하기,부트스트랩,Nodemon (0) | 2022.06.04 |
| (1)Node.js와 Express (0) | 2022.06.04 |



