지영이의 개발 블로그
Read(2): useParams() 사용하여 파라미터 가져오기 본문
💛글을 클릭하면 해당하는 detail 페이지로 이동💛
리액트에서 라우터 사용 시 파라미터 정보를 가져와 활용하고 싶다면 useParams라는 훅을 사용하면 된다.

=>post/:postNum 이라고 파라미터를 작성해주고
/post/{파라미터} 로 접속시 detail 페이지로 이동하도록 작성

=> 파라미터를 불러와서 postList를 map을 돌면서 postNum 을 가져올수 있음

=>list의 페이지를 클릭하면 각각 post가 가지고있는 고유의 url 로 detail 페이지로 이동 하는것을 볼수있음
/localhost:3000/post/3
이렇게 접속하면 postNum이 3인 post정보를 불러와야함 => useparams 사용!!
클라이언트의 정보를 DB에 전송


코드해석
=>body에 postNum 이라는 이름으로 params에 있는 postNum을 넒겨 주도록 코드를짬
api.post/detail에 post요청을 보낼건데 body에 있는 것을 보내주고
그 결과를 console로 출력 해주고
에러가 발생했을때 err를 출력해줄것
<서버>
우리는 client 에서 받은 데이터를 req요청 하고 findone 함수로 찾아야함

post 컬렉션에 postNum이 req.body 에있는 postNum을 가져올것(여기서 req.body.postNum은 detail.js에서 서버로 body를 보낸거 에서 postNum을 찾는 다는 의미임)
🤷♀️출력해보면 string 으로 넘어와짐🤷♀️

그래서 number로 감싸주면 숫자로 변경됨!! 오류해결!!
콘솔 로그로 출력해보면

postNum이 3인 원하는 데이터가 잘 출력되는걸 확인!
*앞에선 클라이언트에 요청 한것을 서버에전달했고
다음으로 detail페이지에서 보여주도록 코드를 작성해 볼것*
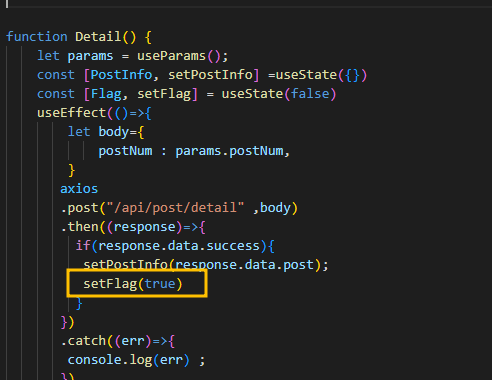
object 타입의 usestate를 하나 만들어주고 만약 응답이 성공하면 setPostInfo를 post로 변경해줄것임

ex)postNum : 3 ,postNum : 4 ,postNum : 5 인 컬렉션을 모두 보여주겠다 라는뜻
그결과를 post라는 이름으로 저장!

detail.js에서 index.js에서 가져온 post라는 데이터를 setPostInfo에 저장 해주면 됨!

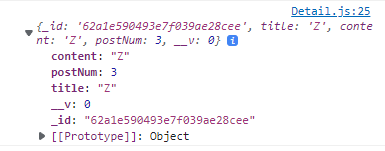
=>출력 결과
여기서 title과 content를 가져오면 됩니다


끄읏!
로딩중 구현하기
유저가 늘어나면 데이터가 커지기때문에 통신시간이 길어짐 그래서
처음 페이지를 접속했을때 업로드가 늦게 되는 (몇초간 빈화면)문제가 발생할 수 있슴

그이유는 우리가 처음에 빈배열로 state를 만들어 줬기 때문임
이를 해결 하기 위해서 새로운 state를 만들어 줄것

Flag가 true 일 경우 컨텐츠들을 띄워주도록 할것이고 false 인경우는 다른컨텐츠를 띄우저도록 코드를 작성해주면됨

axios통신이 끝났을때 setFlag를 true 로 바꿔주고
'Node.js > MERN STACK' 카테고리의 다른 글
| + 로딩중 화면 구현하기 (0) | 2022.06.11 |
|---|---|
| Read(1) :게시글 불러오고 번호달기 (0) | 2022.06.08 |
| 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS) (0) | 2022.06.08 |
| 클라이언트와 서버연결 -axios (0) | 2022.06.07 |
| express,mongoose (0) | 2022.06.07 |




