지영이의 개발 블로그
webAPIs-좌표 출력 (미니 프로제트) 본문

💛브라우저 창에서 마우스를 움직이면 마우스 커서를 따라다니는 좌표가 출력되는걸 만들어 볼것입니다.💛
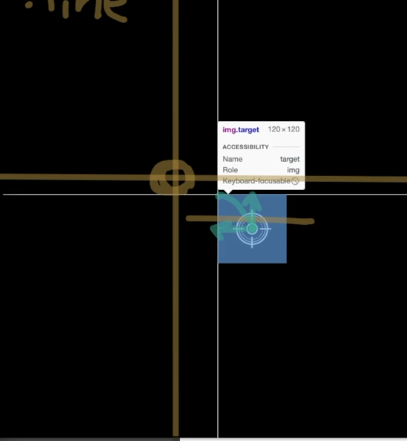
1. index와 css로 위 예제를 만들어줬는데 좌표이미지가 중간으로 위치되어 있지 않음


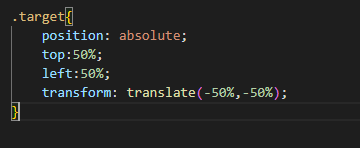
=>transform 을 이용해서 요소에 절반만큼 X에서 이동하고 요소의 높이엣 50%만큼 이동하도록 코드를 짜면됨


=>그럼이렇게 이미지가 중간에 옴
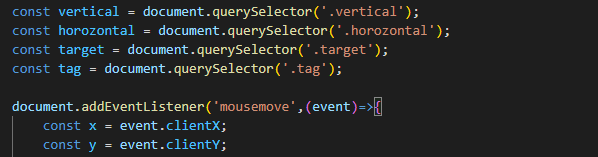
2.document에 마우스가움직일때마다 event를 발생 하게 해주고
const x 에는 event의 clientx 값을 저장해주고
const y 에는 event의 clienty값을 저장해줌

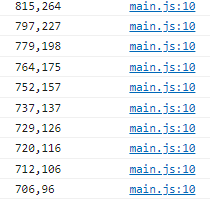
console.log(`${x},${y}`);를 해주면

마우스 움직일때마다 x와y좌표가 출력됨
3.수직선(vertical)에는 style에 left : x 값을 넣어주고
수평성(horozontal)에는 top : y 값을 넣어주면 됨

4.이미지와 글에도 똑같이 넣어줌

5.tag 안에innerHTML을 x와y의 px로 표시되게 해줌

<성능개선>
-top left를 쓰면 성능에 좋지 않음 layout을 계속 발생 하기 때문



=>target의 Rect를 받아오기 위해
target의 getBoundingClientRect를 호출한다음
target의 width의 반을 받아오고 height도 반을 받아온다

target이 움직일때 x에서 width를 반만큼 빼주고
target이 움직일때 y에서 height를 반만큼 빼주면
target이 중간에 위치하게됨!
'Javascript' 카테고리의 다른 글
| [자바스크립트]클래스(class) [1] 객체지향 프로그래밍의 상속방법(es5/class) (0) | 2022.05.31 |
|---|---|
| webAPIs-토끼찾기(미니프로젝트) (0) | 2022.05.30 |
| webAPIs-좌표 연습 (0) | 2022.05.30 |
| 윈도우 사이즈 표시하기 (0) | 2022.05.30 |
| 자바스크립트에 html태그 생성하고 적용하기(appenChild,insertBefore,innerHTML)-DOM (0) | 2022.05.30 |
Comments




