지영이의 개발 블로그
React 기초( 3 ) - map👍 본문

map 함수
=> 자바스크립트 map 함수 사용법과 정리해놓은게 있으니 확인
https://jssq2468.tistory.com/9?category=1008957
map 함수
map map함수는 callbackFunction을 실행한 결과를 가지고 새로운 배열을 만들 때 사용한다. array.map(callbackFunction(currenValue, index, array), thisArg) filter, forEach와 같은 구문이다. callbackFunctio..
jssq2468.tistory.com
map 함수는 반복문이 도는거라고 생각하면 됩니다.
array내의 모든 데이터에 똑같은 작업을 시켜주고 싶을 때 사용합니다.
.map()은 유사 반복문입니다.



for문을 사용할수 있는데

for문은 JSX안에서 사용할 수 없어서 map을 사용해줄것
활용1)JSX안에서 html을 반복생성
|
1
2
3
4
5
6
7
8
9
10
11
|
function App (){
return (
<div>
{
[1,2,3].map(function(){
return ( <div>안녕</div> )
})
}
</div>
)
}
|
cs |
결과-><div>안녕</div>
<div>안녕</div>
<div>안녕</div>
활용2)반복된 html에 각각 다른 제목을 부여
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function App (){
return (
<div>
(생략)
{
글제목.map(function(a){
return (
<div className="list">
<h4>{ a }</h4>
<p>2월 18일 발행</p>
</div> )
})
}
</div>
)
}
|
|
cs |
=>반복문이 돌때마다
<h4>{글제목[0]}</h4>
<h4>{글제목[0]}</h4>
<h4>{글제목[0]}</h4>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function App (){
return (
<div>
(생략)
{
글제목.map(function(a, i){
return (
<div className="list">
<h4>{ 글제목[i] }</h4>
<p>2월 18일 발행</p>
</div> )
})
}
</div>
)
}
|
cs |
=>위코드와 같은 결과가 나옵니다
.map(function(a, i){ 이렇게 파라미터를 2개 까지 작명 가능한데
첫째 파라미터 a 는 array 안에있던 자료 이며
둘째 파라미터 i 는 0부터 1씩 증가하는 정수이기 때문이다.
즉 i는 0 1 2 ... 이렇게 나오기 때문입니다.
+map 반복문으로 반복생성한 html엔 key={i} 이런 속성을 추가해야합니다.

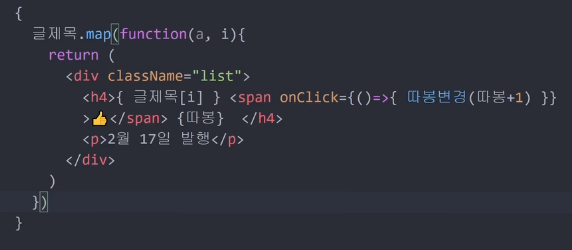
🤷♀️이코드를 실행하면 클릭할때마다 모든 따봉갯수가 똑같이 +1 증가함.
그렇다면 각각 개별적으로 증가하게 하려면 어떻게 할까?🤷♀️
따봉갯수를 기록한 state를 3개 만들어서
let [따봉, 따봉변경] = useState(0);
let [따봉1, 따봉변경1] = useState(0);
let [따봉2, 따봉변경2] = useState(0);
이런식으로 각각의 글제목을 가져다 쓰면 되지만!
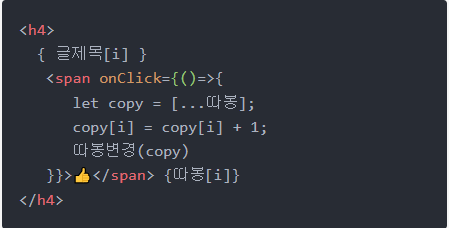
이방법 보다는 array 자료를 활용해서
서로다른 따봉[i]를 이용해서 새로운 state를 만들어준다음!
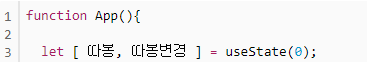
let [따봉, 따봉변경] = useState([0,0,0]);
이런식으로 array를 이용해 한변수에 자료 3개를 저장해 주는 방법을 사용해 보겠습니다!

=> 따봉[0,2,3]번째 값이 +1 되어야 하기 때문에 이렇게 코드를 짜주면 됩니다!
'React > React기초' 카테고리의 다른 글
| React 기초 ( 6 )- Bootstrap (0) | 2022.05.20 |
|---|---|
| react 기초( 5 ) - input (0) | 2022.05.19 |
| react 기초(4) -props (0) | 2022.05.19 |
| React 기초(2)-Component Modal (0) | 2022.05.16 |
| React 기초(1)-JSX (0) | 2022.05.14 |