지영이의 개발 블로그
[useRef]useRef 로 특정 DOM 선택하기 본문


React 컴포넌트는 기본적으로 내부 상태(state)가 변할 때 마다 다시 랜더링(rendering)이 됩니다.
불필요한 렌더링을 막기위해 ref 안에 값을 저장해두면 ref 안에 있는 값을 아무리 변경도 컴포넌트를 렌더링 하지않는다.
즉 변경시 렌더링을 발생시키 않는 값을 다룰때 편리하게 사용할 수 있다
useRef 로 특정 DOM 선택하기
리액트를 사용하는 프로젝트에서도 가끔씩 DOM 을 직접 선택해야 하는 상황이 발생 할 때도 있습니다. 예를 들어서 특정 엘리먼트의 크기를 가져와야 한다던지, 스크롤바 위치를 가져오거나 설정해야된다던지, 또는 포커스를 설정해줘야된다던지 등 정말 다양한 상황이 있습니다.
그럴 땐, 리액트에서 ref 라는 것을 사용합니다.
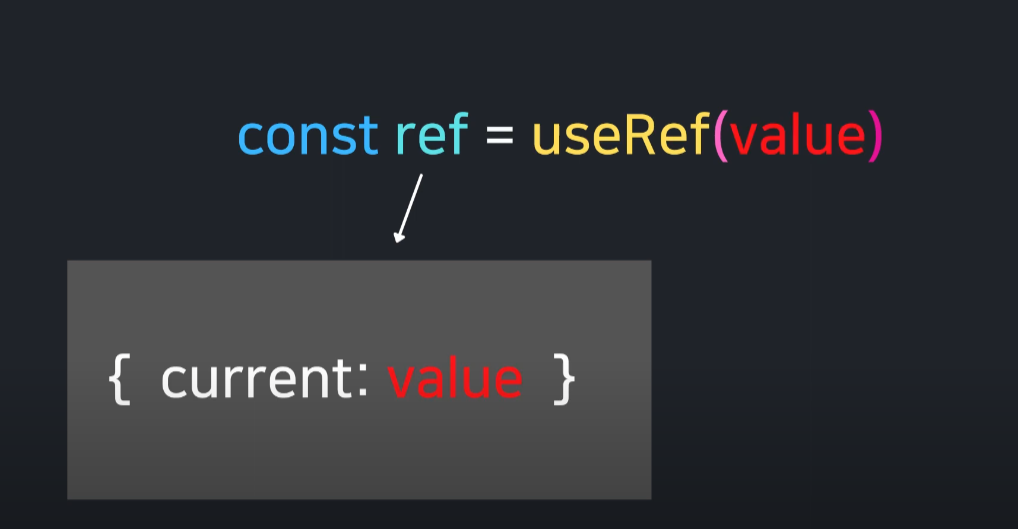
함수형 컴포넌트에서 ref 를 사용 할 때에는 useRef 라는 Hook 함수를 사용합니다.
import { useRef } from "react";
const inputRef = useRef();
useEffect(() => {
inputRef.current.focus();
}, []);
<input
onChange={(e) => {
입력값변경(e.target.value);
}}
ref={inputRef}
value={입력값}
placeholder="검색하세용"
></input>
useRef() 를 사용하여 Ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM 에 ref 값으로 설정해주어야 합니다. 그러면, Ref 객체의 .current 값은 우리가 원하는 DOM 을 가르키게 됩니다.
위 예제에서는 onReset 함수에서 input 에 포커스를 하는 focus() DOM API 를 호출해주었습니다.
이제 브라우저에서 인풋에 값을 입력한 다음에 초기화를 누르면 input에 focus가 잡힘 !
'React > React Hooks' 카테고리의 다른 글
| [React]useReducer (0) | 2022.08.28 |
|---|---|
| [React]Custom hooks (0) | 2022.08.24 |
| [React]컴포넌트 성능 최적화(useMemo , useCallback, React.Memo) (0) | 2022.07.15 |
Comments


